-
ご存知の方も多いと思いますが、2024年10月1日、東京医科歯科大学と東京工業大学が統合し、「東京科学大学:英語名Institute of SCIENCE TO… 詳細を読む

-
日々の制作に追われ、つい後回しになってしまうのが自社サイト。ふだんお客さまに「ホームページは貴院(貴社)の顔です」と言っておきながら、自社サイトを放置するのはケ… 詳細を読む

-
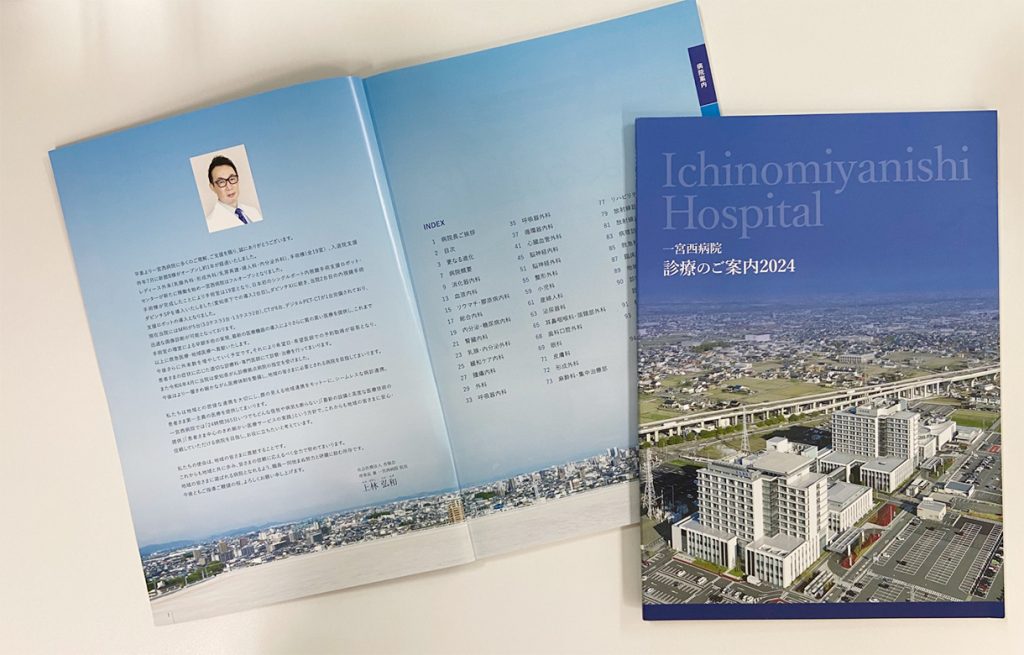
総合病院や大学病院が医療連携先に配布する「診療のご案内」。 かかりつけ医の皆さんから患者さんを紹介していただくうえで重要な役目を担うツールのため、ペーパーレス… 詳細を読む

-
イノベーションの最先端エリア「キングスカイフロント」を現地視察しました
再生医療研究の分野で目覚ましい成果を上げている慶應義塾大学が、再生医療リサーチセンターを立ち上げることとなり、現地視察に伺いました。 場所は、国内でもっともホ… 詳細を読む
-
がん領域では全国3本の指に入るとされる愛知県がんセンター。なかでも、がん薬物療法で名の知れた室 圭先生(薬物療法部部長兼副院長)を筆頭に腫瘍内科医のプロフェッシ… 詳細を読む

-
大学病院の講座・教室のWebサイトでは、ほぼ1日かけて写真撮影を行います。 最もテンションが上がるのが集合写真。勤務の合間を縫って忙しい医師の皆さんが集まるの… 詳細を読む

-
トップページ「お知らせ」を サムネイル付きにして、 訴求力アップ!
弊社の制作実績で90%以上がトップページに導入している「お知らせ(NEWS)」コーナー。 活動報告やニュースなどを旬の情報を随時アップすることで、認知度を上げ… 詳細を読む
-
最近、ホームページの改訂依頼で増えてきているのが、X(旧ツイッター)やインスタグラムなどのアイコンメニューを固定表示させたい、というもの。PCサイトはトップの右… 詳細を読む

-
「問い合わせフォーム」の記事の続報です。 前回のコラムでは、「迷惑フォルダ」に振り分けられてしまうケースを中心にお伝えしましたが、フォーム用に設定している通知メ… 詳細を読む
-
先日、お客さまから「ホームページ問い合わせフォームへの送信メールが、担当者に1通も届かない」と連絡がありました。調べてみると、通知メールが全て「迷惑メール」フォ… 詳細を読む

Contact お問い合わせ
大学・医局・講座・研究室・学会・Research LaboratoryのホームページをはじめとしたITサービスはすべてラボアシストにお任せください。
-
ご相談・お問い合わせ・お見積
はこちらから -
 0120-853-863
0120-853-863
受付時間 9:00〜19:00
(月〜金曜日)