-
日本医科大学大学院医学研究科 内分泌代謝内科・腎臓内科 日本医科大学大学院医学研究科 内分泌代謝内科・腎臓内科 糖尿病・内分泌代謝内科と腎臓内科がひとつ… 詳細を読む

-

-
医局ホームページの「てっぱん写真」といえば医局員の集合写真。全員の顔を掲載することは医局のアピールにつながります。今回は集合写真にクローズアップしてご紹介します… 詳細を読む

-
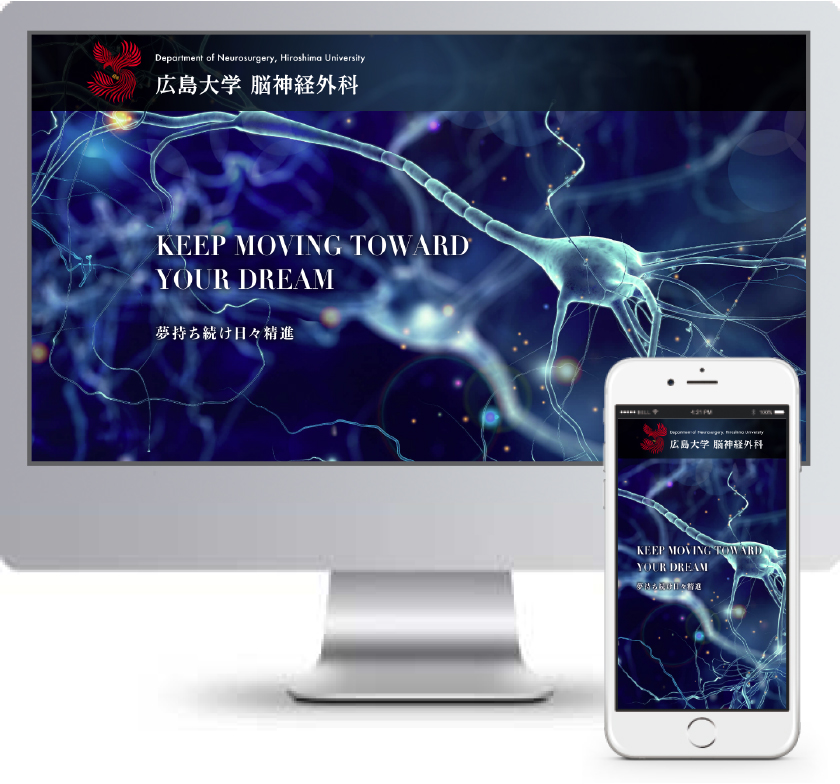
広島大学 脳神経外科 教授動画インタビューはこちら 2022年4月にリニューアルが完了した広島大学 脳神経外科のホームページに、「教授動画インタ… 詳細を読む

-
国立天文台 国立天文台 太陽観測科学プロジェクト 画面のなかでふわりふわりと浮かぶ巨大な気球。宇宙目線でデザインした「国立天文台 太陽観測科学プ… 詳細を読む

-
信州大学医学部外科学教室 「2023年度研修医募集フライヤー」
2022年度向けに制作した2種類の研修医募集ポスターが好評で、2023年版も制作させていただきました。 それぞれに活躍されている4教室の教授陣を全面に打ち出した… 詳細を読む
-
広島大学 脳神経外科 プレサイト 広島大学 脳神経外科 プレサイト 弊社では、本サイトの公開前に先行して「プレサイト」を短期間で制作して立ち上げ… 詳細を読む

-
日米間でリモート会議を活用、 コロナ禍で救急医学のウェブサイトを制作!
聖マリアンナ医科大学 救急医学 聖マリアンナ医科大学 救急医学 聖マリアンナ医科大学といえば、コロナの患者さんを全面的に受け入れた病院。救急医学… 詳細を読む
-
名古屋大学医学部小児科 2021年、名古屋大学医学部は創立150周年を迎えました。「150周年記念事業」の一環として、Webオープンキャンパスで全診療… 詳細を読む

-
東部・西部医療センターとの統合を機に、医局ホームページもパワーアップ
名古屋市立大学消化器外科学 名古屋市立大学消化器外科学 2021年4月、東部医療センターと西部医療センターが名古屋市立大… 詳細を読む
Contact お問い合わせ
大学・医局・講座・研究室・学会・Research LaboratoryのホームページをはじめとしたITサービスはすべてラボアシストにお任せください。
-
ご相談・お問い合わせ・お見積
はこちらから -
 0120-853-863
0120-853-863
受付時間 9:00〜19:00
(月〜金曜日)