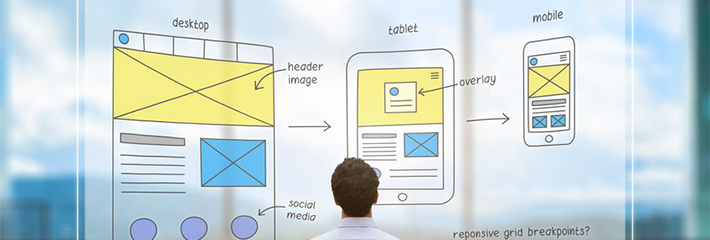
トップページの大きなスライド写真は「いる」「いらない?」レスポンシブWebデザイン、その後

「スマホでは1秒でも早く目的にたどり着きたい。トップページの大きなスライド写真って、いらないのでは?」
先日、お客さまである病院の事務長から言われた言葉。出先から専門外来医師の診療時間を確認しようとしたところ、トップページの大きな写真をジャマに感じたとのこと。
PCと違って画面の小さいスマホでは、何を優先するかが重要です。リピーターを重視するなら診療時間などリアルな情報、初めての方を重視するなら良いイメージだったり最初に読んでほしいことだったり。そこで以前は、PCとスマホで異なるデザインに仕上げたものですが、最近はPCとスマホの画面に合わせて表示を変える「レスポンシブWebデザイン」が主流となり、PCで使いやすくても、スマホで使いづらいことも起こり得るようになりました。だからこそベストなデザインの両立を目指してきたつもりですが、お客さまの言葉にハッとさせられました。
|
ホームページの目的や優先順位は、お客さまによっても時代によっても変化するもの。大切なのは、お客さまの声につねに耳を傾け、定期的なアクセス解析を行って改善を繰り返すこと。 レスポンシブWebデザインが当たり前になった今、使い勝手と効果の検証をするタイミングに来ていることを実感するこの頃です。 |